こういう感じのやつ。
FireMonkeyなのでWindows(32bit/64bit)でもAndoroidでも同じ処理。(iOSおよびiPhoneでも同様に動くはずだが、実機がないのでテストしていない)
FireMonkeyにはVclのPageControlはないので、TabControlを使う。
Vclとはかなり勝手が違う。ただしコードは1行も書く必要はない。
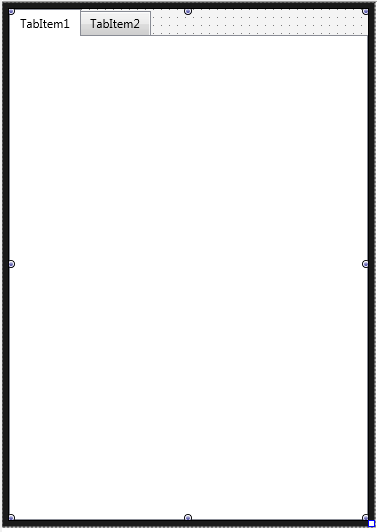
①FormにTabControlを貼り付け、右クリックメニュー[TTabItemの追加]からページを作成する。

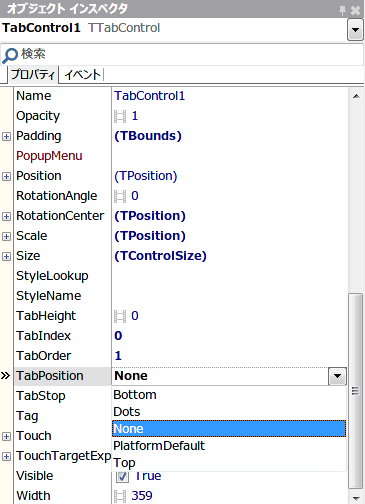
②Tab表示を消す。TTabControlのオブジェクトインスペクタでTabPositionをNoneにする。

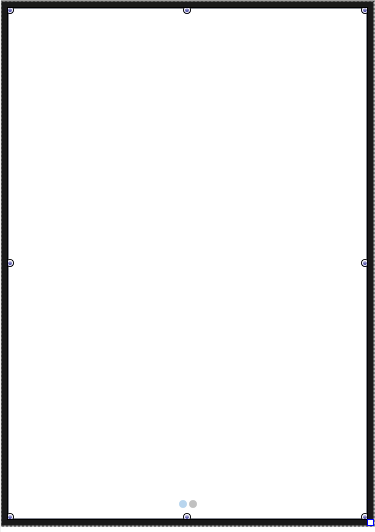
③Tab表示が消えた。

ここからが本題。
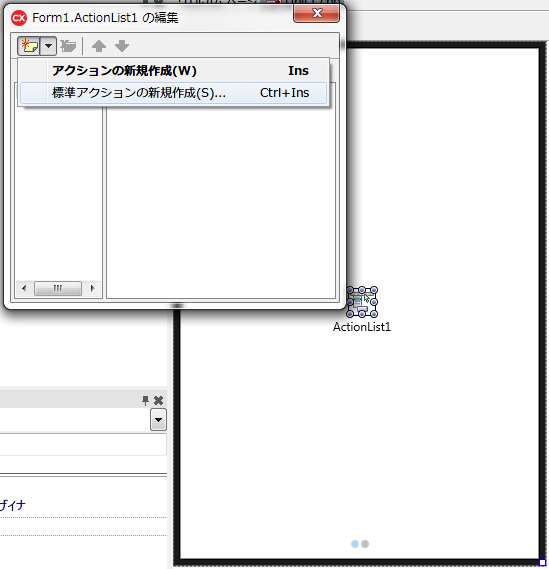
④フォームにActionListを貼り付けてダブルクリック。
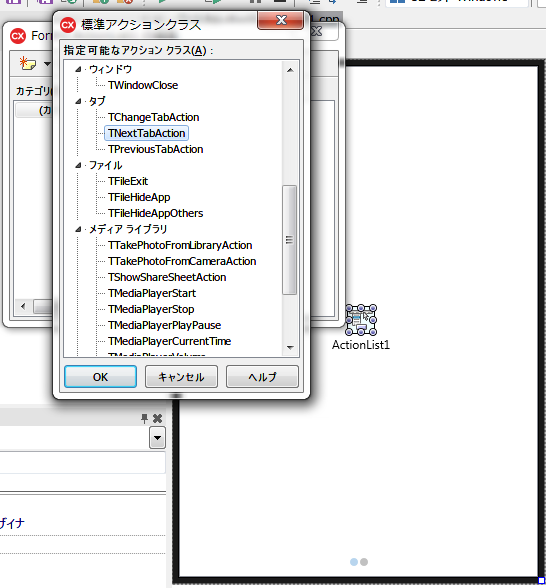
メニューから[標準アクションの新規作成]。

⑤[標準アクションクラス]ウィンドウが出るので[タブ]の中の[NextTabItem]を選択

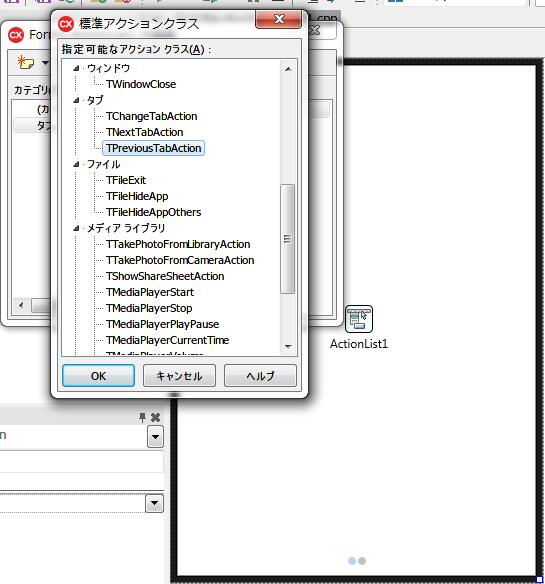
⑥さらに[標準アクションの新規作成]から今度は[PrevTabItem]を選択

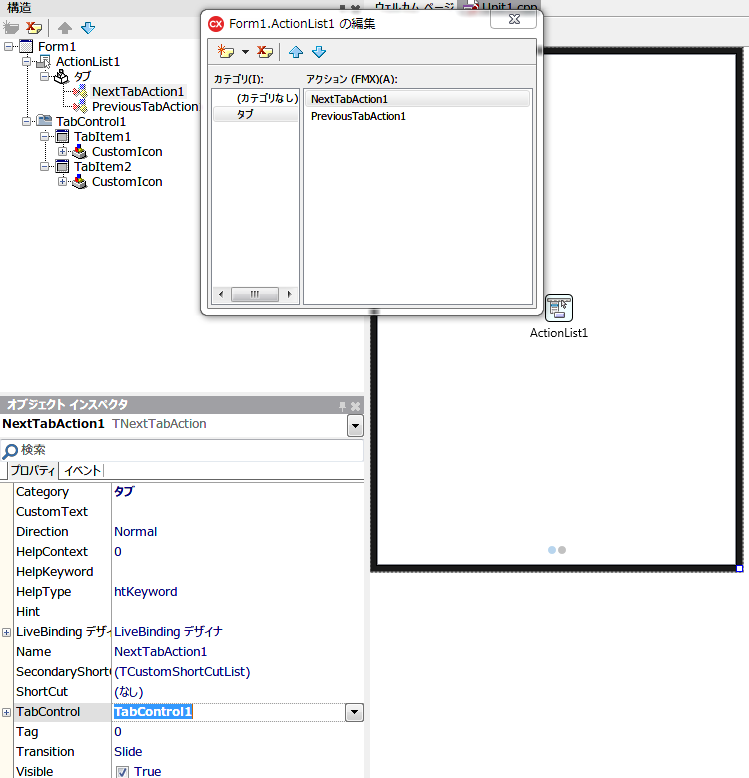
⑦[NextTabItem]のオブジェクトインスペクタで[TabControl]プロパティに[TabControl1]を選ぶ。[PrevTabItem]も同様。ここでTransitionプロパティの値が[Slide]になっていることを確認する。ここがSlide効果の指定となる。

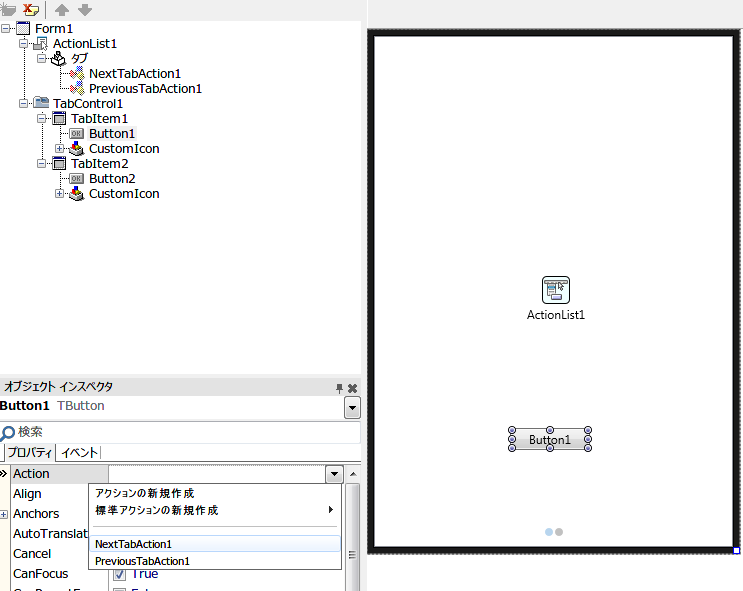
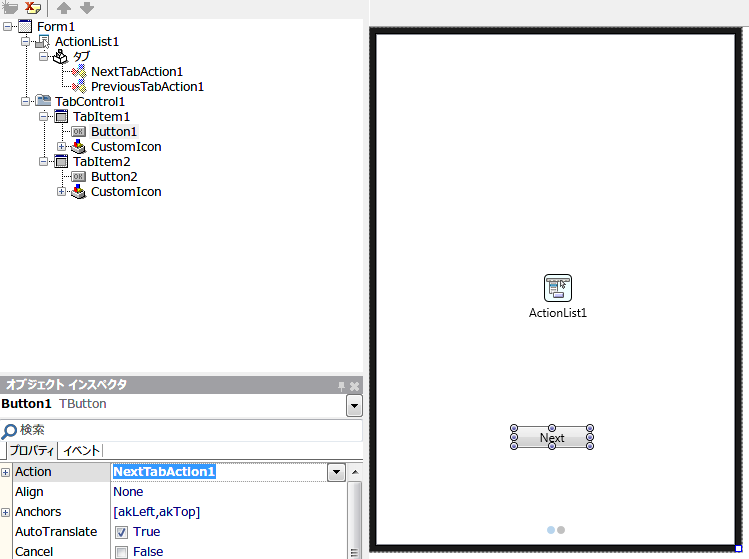
⑧TabItem1/TabItem2にそれぞれButtonを貼り付け、Button1のオブジェクトインスペクタで、[Action]にNextTabItemを選ぶ。

⑨Button1のキャプション(Textプロパティ)が自動的に[Next]に変わる。

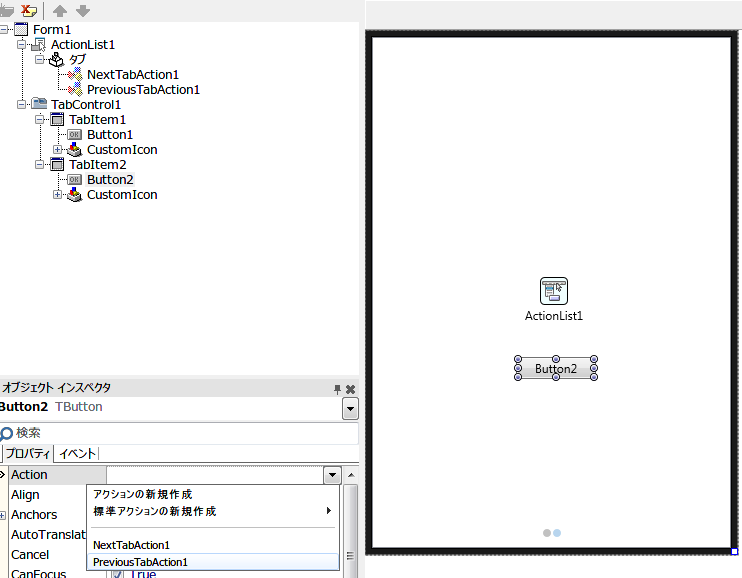
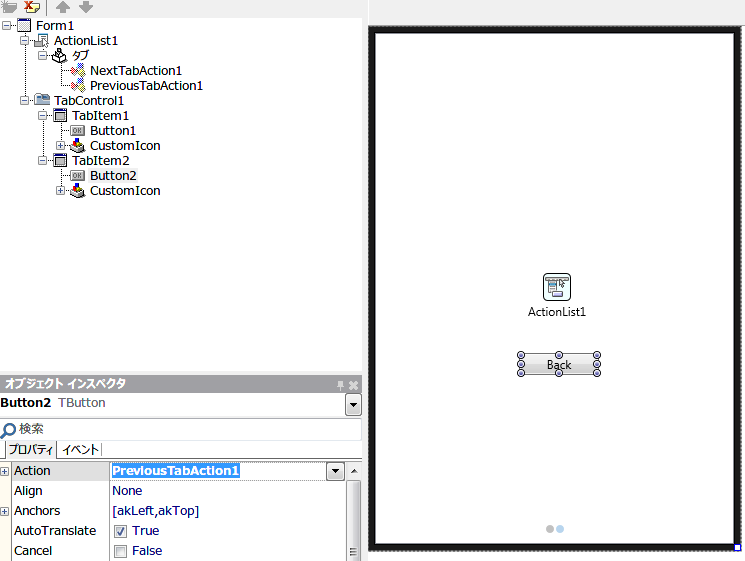
⑩TabItem2にうつり、Button2の[Action]にこんどは[PrevTabItem]を選ぶ。

⑪Button2のキャプション(Textプロパティ)が自動的に[Prev]に変わる。

以上で終了。
各Actionの[Transition]プロパティのSlide/None選択だけで、ページ遷移時のSlide効果の有無を切り替えることが出来る。
なお、タブの標準アクションにはTChangeTabActionがあり、3ページ以上有る場合、ページ移動先の指定が可能。
C++Builder Berlin Update1で作成、Windows7(64bit)/Android4.4.2で動作確認。
